TeamCity build triggering by GitHub
So I started using GitHub for a side project and discovered their very cool feature of service hooks. A service hook allows a repository administrator to setup a callback to another service when a commit is made to the repository. For example it can send an email, or chat a message via Jabber.
Now continuous integration servers, like TeamCity, can poll source control systems every few minutes to see if any changes have been committed. But wouldn't it be more efficient to use a service hook to trigger a build?






Now continuous integration servers, like TeamCity, can poll source control systems every few minutes to see if any changes have been committed. But wouldn't it be more efficient to use a service hook to trigger a build?
Looking at GitHub's service hooks, there wasn't one already available to callback a TeamCity server, but right on that same page was a link to the open source repository for GitHub Service Hooks. They "eat their own dogfood" so to speak and make it very easy to contribute new service hooks back to them. So I took an evening, did my first Ruby coding in a while which included more time getting Ruby setup and working on my Macbook than actually coding. In a few hours I had committed a TeamCity service hook to my fork of the project and requested them to pull the changes from my fork.
After just a few hours the pull was completed and the changes were in production, wow! Turned out I had a few bugs and it took some back and forth to get it all ironed out, but its now available as a working service hook at GitHub!
How to use the TeamCity service hook
Begin by creating a new account on your TeamCity host. Since this account will be used to kick-off the builds, its best to name it something like "GitHub Service Hook" so your developers will understand the build history when they see "Triggered by GitHub Service Hook". Note the username and password you create as it will be used later.
Next, navigate to your GitHub repository and look for the Admin button and click it.

Select "Service Hooks" from the left sidebar.

Select "TeamCity" from the submenu.

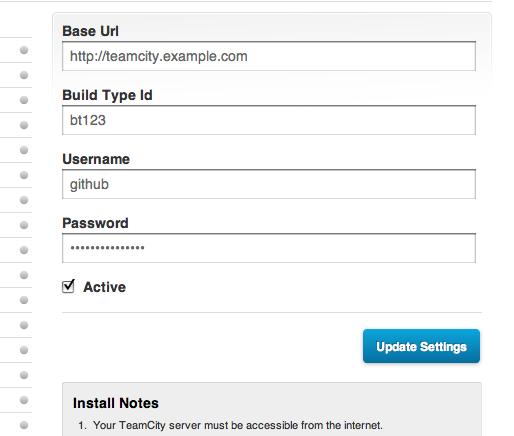
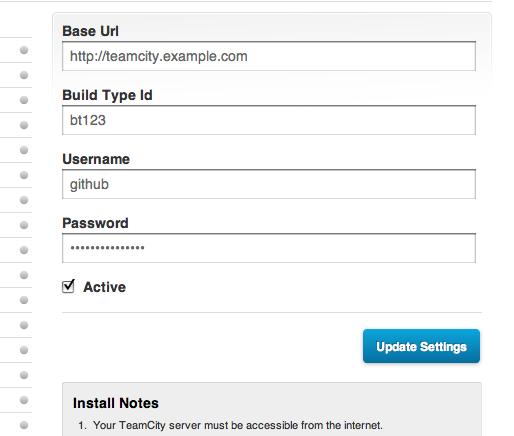
In the form that appears, enter
- the url to your TeamCity server (which can contain a path in the url if you run it on a shared host).
- the build type ID which you can find in the address bar when you are on TeamCity and looking at the build you want to trigger (ex. "...?buildTypeId=bt123&...", in this example the ID is "bt123").
- the username of the GitHub Service Hook user you created.
- the password of the GitHub Service Hook user you created.

Once you press "Update Settings", the page will refresh and you should see the "TeamCity" sub menu item change to have a green dot.

If you select "TeamCity" again, the form will reappear with a new "Test Hook" button. Press this and it will manually trigger the build with the information you entered.

The next time you push new commits to your GitHub repository, GitHub will trigger your TeamCity build!


Comments